Ubuntu 上に IS01 の開発環境構築 #3 実機にデプロイ編
はじめに
前回と前々回は、普通に Ubutu 上での Android アプリ開発環境構築についての記事となりましたが、今回はいよいよ IS01 についてです。
前回はエミュレータ上でアプリを実行してみましたが、今回は同じことを IS01 実機上にて行います。
IS01 実機の準備
まずは、 IS01 の設定をデバッグモードに変更します。
デバッグモードといっても、通常のアプリを扱っている分には特に関係ないので、常に On でも問題なさそうです。
[caption id="attachment_803" align="aligncenter" width="300" caption="メニューから「設定」を選択する"] [/caption]
[/caption]
メニューから「設定」→「アプリケーション」へ進みます。
[caption id="attachment_807" align="aligncenter" width="300" caption="「提供元不明のアプリ」にチェック"] [/caption]
[/caption]
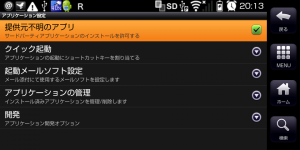
「提供元不明のアプリ」にチェックを入れたら、同じ画面の「開発」という項目を選択します。
[caption id="attachment_810" align="aligncenter" width="300" caption="「USBデバッグ」にチェックを入れる"] [/caption]
[/caption]
これで、 IS01 上の設定は完了です。
Ubuntu PC の設定
ここでは、 Android SDK の中に含まれる adb (Android Debug Bridge) というコマンドを使用します。
Android SDK のインストールについては Android SDK 編をご覧ください。
IS01 を USB で Ubuntu PC に接続します。
特に設定を行なっていない状態だと、デバッグ用のデバイスとして上手く認識されません。
$ adb devices List of devices attached ???????????? no permissions
これを上手く認識させるには、 /etc/udev/rules.d/51-android.rules というテキストファイルを作成し、以下のように記述します。
SUBSYSTEM=="usb", SYSFS{idVendor}=="04dd", MODE="0666"
ただし、上記は IS01 用の設定なので、ご注意ください。
Ubuntu のバージョンや、 Android 端末の製造元によって書き換える必要があります。
詳しくは以下のページをご覧ください。
Developing on a Device Android Developers
念のため、全てのグループに読み込み権限を与えておきます。
sudo chmod a+r /etc/udev/rules.d/51-android.rules
これらが完了したら、 USB 接続をやり直し、再び以下のコマンドで、デバッグ用デバイスが認識されているか確認します。
$ adb devices List of devices attached SSHEX060626 device
上記のように出力されれば、設定は完了です。
IS01 実機へのデプロイ・実行
あとは、 PhoneGap 編で、エミュレータ上で実行したときと変わりません。
ただし、エミュレータは終了して、デバッグ端末は IS01 1 台のみ、という状態にしておきます。
PhoneGap アプリのあるディレクトリへ移動して、以下のコマンドを実行します。
$ ant debug install && adb logcat
上手くいけば、エミュレータのときと同様、メニューにアプリが追加されます。
[caption id="attachment_829" align="aligncenter" width="300" caption="メニューに example アプリが登録された"] [/caption]
[/caption]
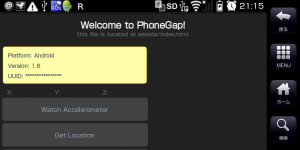
実行すると、以下のように表示されます。
これも、エミュレータのときと同様ですね。
[caption id="attachment_830" align="aligncenter" width="300" caption="example アプリを起動"] [/caption]
[/caption]
UUID の部分だけ隠しています。
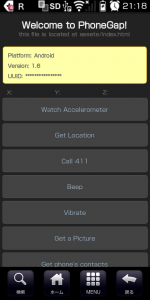
そして、縦バージョン。
[caption id="attachment_831" align="aligncenter" width="150" caption="縦にしてみる"] [/caption]
[/caption]
まとめ
というわけで、全 3 回で、 Ubuntu 上に IS01 の開発環境を構築する方法について紹介してきました。
ここまでできれば、あとは HTML, CSS, JavaScript を駆使して、アプリの開発が楽しめることでしょう。
このブログでも、引き続き Android アプリの開発について書いていく予定です。
今回は PhoneGap の紹介になりましたが、使ってみておもしろければ Titanium 等の類似フレームワークについても紹介していければと思っています。
個人的には、今回初めて Android アプリをさわってみて、 HTML5 や CSS3 について興味を持てたことも面白かったです。
HTML や CSS を書く機会が普段あまり無いので、いい機会になりました。
本格的なアプリを作る場合は、 Java や Objective-C でゴリゴリ書いていくのがいい場合もあるでしょう。
しかし、スマートフォンアプリはほとんどがアイディアの勝負だと思うので、こういった間口の広い環境があるのは素晴らしいことだとおもいます。
プログラムを書いたことがある人も無い人も、楽しくアプリ開発しましょう !
See also
- Developing on a Device Android Developers
Ubuntu PC の設定についてはこのページを参考にしました。 - IS01 のスクリーンショットと壁紙 コムギドットネット
IS01 実機のスクリーンショットの撮影について参考にしました。