Ubuntu 上に IS01 の開発環境構築 #2 PhoneGap 編
PhoneGap とは
PhoneGap は、 HTML/CSS/JavaScript でスマートフォンアプリを開発するためのフレームワークです。複数のプラットフォームに対応しており、 Android だけでなく iPhone や iPad のアプリも開発できます。
PhoneGap が用意した API を、 JavaScript を通じて呼び出すことにより、より低レイヤの、位置情報やカメラにアクセスすることもできます。
この記事では、前回の #1 Android SDK 編から引き続き、 Ubuntu で Au の IS01 上で動作する Android アプリを構築する上での、環境構築について紹介します。
今回は PhoneGap をインストールし、アプリをエミュレータ上で実行するところまでやります。
必要パッケージ
PhoneGap/Android をインストールする前に、以下のものが必要になります。
- Android SDK
- Java JDK 1.5
- Apache ANT
- Ruby
私の場合は、どれも既に入っていたようで、今回は特に作業を行っていないので、手順は省略します。
Android SDK のインストールについては前回の記事で紹介しています。
他は、基本的に aptitude 等のパッケージマネージャで簡単にインストールできると思います。
PhoneGap/Android のインストール
GitHub から最新の安定版をダウンロードします。 2010 年 11 月 23 日現在は、 0.9.2 が最新のようです。
phonegap's phonegap-android at master - GitHub
ダウンロードしたら、展開して、 /opt といったディレクトリにインストールしましょう。
$ tar xvzf phonegap-phonegap-android-0.9.2-0-gf725404.tar.gz $ sudo mv phonegap-phonegap-android-e1560e0/ /opt/phonegap-android
~/.bashr 等に以下の行を足して、パスを通します。
# PhoneGap/Android export PATH=$PATH:/opt/phonegap-android/bin
保存したら、以下のコマンドで ~/.bashrc を再読み込みし、反映させます。
$ source ~/.bashrc
これで、 droidgap というコマンドが有効になっているはずです。
スケルトンアプリの生成
以下のコマンド、スケルトンが生成されます。ここで生成されるコードを元に開発していくことになります。
$ droidgap gen example
example というディレクトリが生成され、中は以下のような構成になっているとおもいます。
$ cd example $ ls -l 合計 40 -rw-r--r-- 1 yuya yuya 2000 2010-11-23 13:54 AndroidManifest.xml drwxr-xr-x 3 yuya yuya 4096 2010-11-23 13:54 assets drwxr-xr-x 2 yuya yuya 4096 2010-11-23 13:54 bin -rw-r--r-- 1 yuya yuya 697 2010-11-23 13:54 build.properties -rw-r--r-- 1 yuya yuya 3202 2010-11-23 13:54 build.xml -rw-r--r-- 1 yuya yuya 380 2010-11-23 13:54 default.properties drwxr-xr-x 2 yuya yuya 4096 2010-11-23 13:54 libs -rw-r--r-- 1 yuya yuya 419 2010-11-23 13:54 local.properties drwxr-xr-x 7 yuya yuya 4096 2010-11-23 13:54 res drwxr-xr-x 3 yuya yuya 4096 2010-11-23 13:54 src
スケルトンアプリをエミュレータ上で起動する
ターミナルをもうひとつ起動し、そちらで android コマンドから Android SDK and AVD Manager を起動し、エミュレータを起動します。
ここの手順についても、前回の記事で紹介した通りなので省略します。
エミュレータが起動したら、以下のコマンドで example アプリをビルドし、エミュレータ上で起動します。
コマンドは example ディレクトリの中で実行してください。
$ ant debug install && adb logcat
上手くいけば、アプリがエミュレータ上にインストールされるとともに、デバッグログがターミナル上に流れます。
なお、このとき IS01 実機を USB で PC に接続していると上手くいかないことがあるようなので、一旦外しておいてください。
実機上でのアプリの動作については、次回以降紹介する予定です。
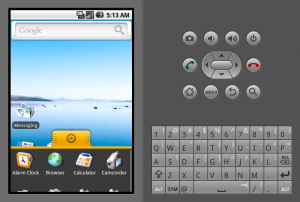
アプリはメニューから起動できます。
[caption id="attachment_790" align="aligncenter" width="300" caption="メニューを持ち上げます"] [/caption]
[/caption]
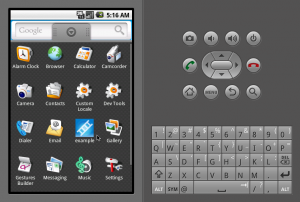
[caption id="attachment_791" align="aligncenter" width="300" caption="example アプリがメニューに追加されている"] [/caption]
[/caption]
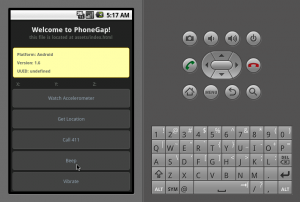
[caption id="attachment_792" align="aligncenter" width="300" caption="example アプリを起動する"] [/caption]
[/caption]
ただし、これでは普通のアプリをインストールしたのと、違いがわからないと思うので、ソースを見てみましょう。
アプリのソースは、 ./assets/www/ ディレクトリ内にあります。
$ cd assets/www/ $ ls -l 合計 100 -rw-r--r-- 1 yuya yuya 4581 2010-11-23 13:54 index.html -rw-r--r-- 1 yuya yuya 1612 2010-11-23 13:54 master.css -rw-r--r-- 1 yuya yuya 87949 2010-11-23 13:54 phonegap.js
ごらんの通り、 HTML と CSS と JavaScript ですね !
中身のソースも、ウェブアプリを作ったことのある人であれば、比較的馴染みのあるものだとおもいます。
まとめ
今回は、 PhoneGap/Android のインストール方法と、スケルトンを生成し、エミュレータ上で実行する方法について紹介しました。
次回は IS01 実機上へのアプリのデプロイ・実行について紹介する予定です。