スライドにシンタックスハイライトされたコードを載せる
大まかな手順
- Gist にコードを貼付ける
- UserScript を使って好きな色に変える
- PowerPoint なり Keynote なりにコピペする
この方法で作られたのが, ひとつ前の記事のスライドです.
以下, もう少し詳しく説明します.
Gist にコードを貼付ける
これは特に説明いらないと思いますが, GitHub の Gist に, スライドに掲載したいコードをコピペします.
Gist ではアカウントが無くても匿名でコードを貼付けることができます.
UserScript を使って好きな色に変える
ここが一連の流れの中のキモです.
UserScript とは, Firefox であれば Greasemonkey というアドオンを使って, ページのレンダリング後にフックさせるスクリプトのことです.
要は, 特定のページの表示するときに好きな JavaScript を実行させるものです.
UserScript の設定についてはこの記事では説明しません.
なお, Google Chrome であれば UserScript は標準でサポートされています.
以下の UserScript は, PHP のコードのシンタックスハイライトを, ボク自身の好みに合わせて変えるためのものです.
Gist ではシンタックスハイライトが span タグの class で指定されています.
この UserScript では, それぞれのクラスに対して自分の好きなスタイルを追加で適用しています.
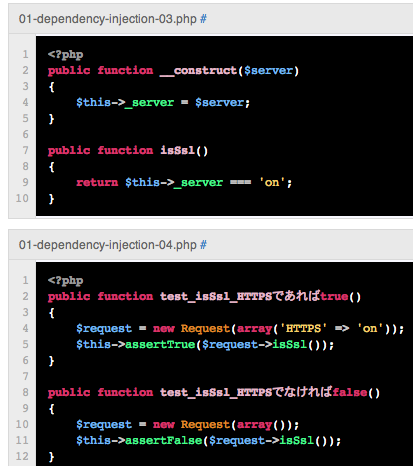
これを使うと, Gist におけるシンタックスハイライトは以下のようになります.
[caption id="attachment_1429" align="aligncenter" width="413" caption="シンタックスハイライトを変更した Gist"] [/caption]
[/caption]
言語によって, 指定された class は結構異なるようで, 上記の UserScript ではカバーされていない class もあります.
上記はそのまま使うのではなく, それぞれの好みや言語によって作り替えるのがいいでしょう.
PowerPoint なり Keynote なりにコピペする
PowerPoint や Keynote は, ブラウザから文字列をコピペする際, 色や大きさといった文字の属性ごとコピーしてくれます.
それ以外でも, そういった機能を持つプレゼンテーションソフトウェアであればこの方法は使えますし, そうでないものであれば使えません.
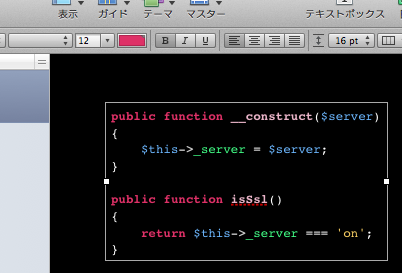
Gist からコードを貼付けると以下のようになります.
[caption id="attachment_1434" align="aligncenter" width="402" caption="コードを Keynote にコピペ"] [/caption]
[/caption]
このままだと小さすぎるので, 文字サイズは適宜調節します.
UserScript で予め文字を大きくしておくこともできますが, 文字の大きさはそれぞれで微調整するので, 貼付けたあとで変更するようにしました.
問題点
コピペ作業が多いので, コードが増えてくると結局煩雑になります.
プレゼンテーションソフトウェアの中には, プレーンテキストからスライドを生成するものがあり, それらは主にエンジニア向けにデザインされているので, コードのシンタックスハイライトに対応しているものが多いです.
そういう場合はそういった選択肢を考えてみるのもいいかもしれません.